Bootstrap 基礎教學
Bootstrap的優點1.容易上手
2.效果齊全
3.縮短開發自適應網頁時間
缺點:
1.使用過多時,又對css不熟悉者
容易造成樣式混亂難以控管
事實上本篇並非在教導 Bootstrap每一個元件如何使用
而是給予指引,方便各位網友去線上查詢最新現有的方法
來套用
Bootstrap 簡單來說就是為內建的 html元件 加入豐富的css樣式
從這種簡陋樣式
變為
1.首先先到 http://getbootstrap.com/css/
下載基本 Bootstrap 套件
如果不想下載就使用線上 bootstrap 亦可
解壓縮放置到網頁伺服器資料夾下
2.接下來我們做第一個範例
<html>
<head>
<link href="/css/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
</style>
</head>
<body>
<div class="frame" >
<button type="submit" class="btn btn-sm btn-primary">SAVE
</button>
<button type="submit" class="">SAVE</button>
<div>
</body>
</html> 首先就是建立一個link標籤把我們剛下載的Bootstrap套件匯入
注意連結相對位置
<link href="/css/dist/css/bootstrap.min.css" rel="stylesheet"></link>
另外我們在button標籤上的class加上
class="btn btn-sm btn-primary"
這樣子做就是套用了bootstrap的style囉!
比對原本的按鈕是沒有加上的
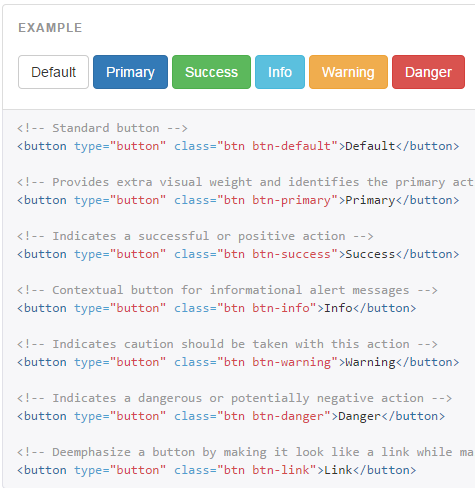
那其實 Bootstrap的button樣式很多種可以挑選
在官方首頁上方選擇 CSS 搜尋 Buttons tags便可找到
許多按紐樣式,如下圖
全站熱搜






 留言列表
留言列表


